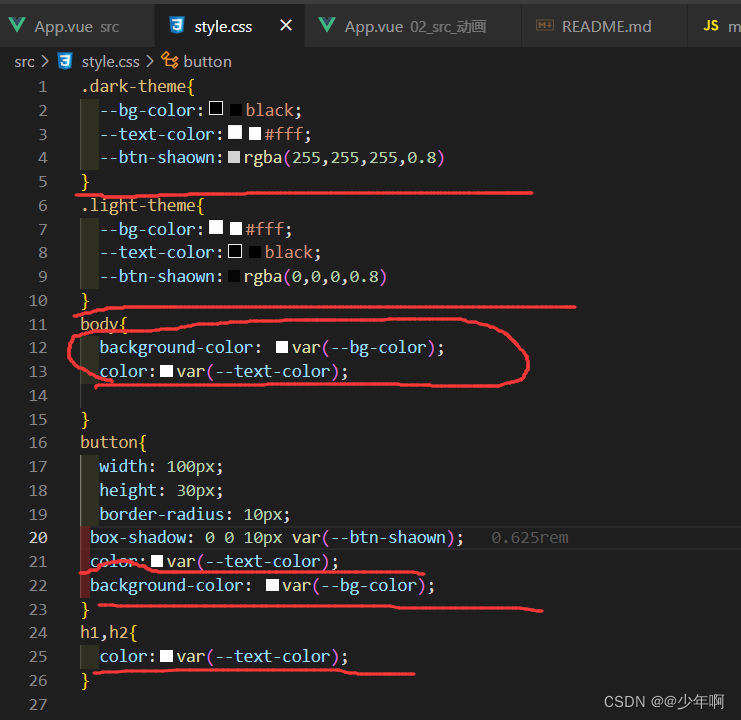
一、先在全局css中创建.dark-theme和.light-theme类,在分别在该类中创建相同的var变量
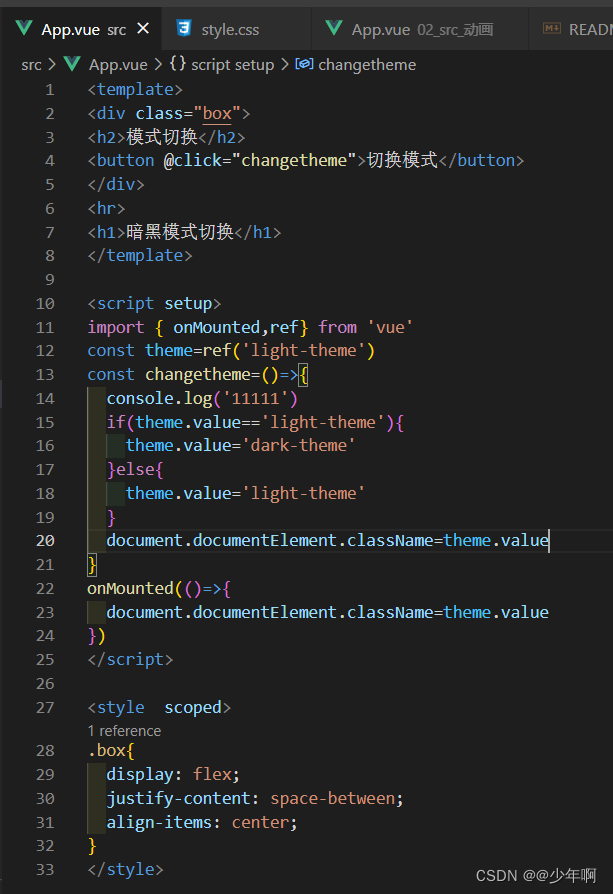
二、在组件刷新时为html添加类,再添加一个按钮可以进行模式切换
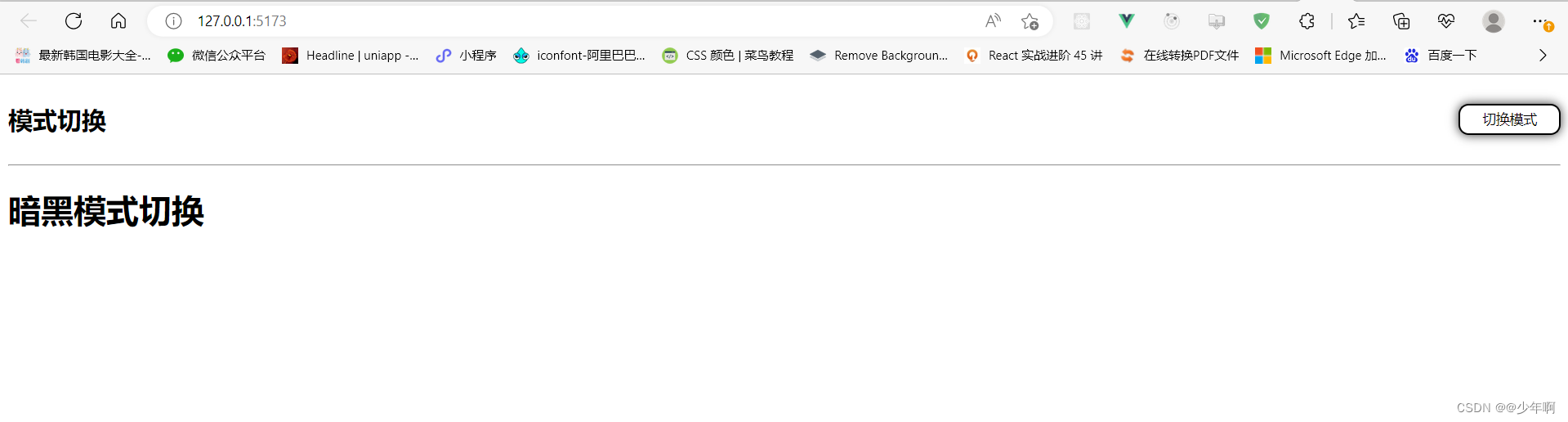
效果如下
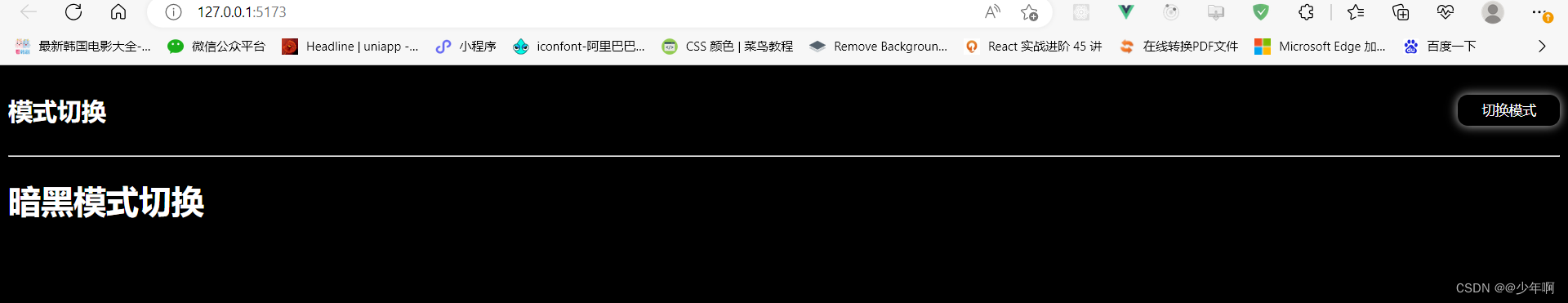
暗黑模式如下
最后!!!此案例通过vue写的,react写法也是一样的
热门文章
- 3月25日→22.1M/S|2025年最新免费节点V2ray/Shadowrocket/Clash/SSR订阅链接地址,便宜机场推荐
- 被猫抓了有一点血痕(被猫抓了一下有一点点血印子)
- 动物疫苗和人体疫苗的区别是什么呢图片(动物疫苗对人体有害吗)
- 3月26日→19.9M/S|2025年最新免费节点Shadowrocket/Clash/V2ray/SSR订阅链接地址,便宜机场推荐
- 3月10日→20.9M/S|2025年最新免费节点V2ray/Clash/Shadowrocket/SSR订阅链接地址,便宜机场推荐
- 妙三多和猫三联价格是多少(妙三多和猫三联是疫苗的名字吗)
- 右值引用,移动语义,完美转发
- 厦门猫咪领养吧 厦门猫咪领养吧百度贴吧
- 猫三联一共几针,间隔多久打第二针好(猫三联每针间隔多久打一次)
- 4月19日→21.5M/S|2025年最新免费节点Shadowrocket/SSR/V2ray/Clash订阅链接地址,便宜机场推荐
